Cách đưa mô tả danh mục xuống dưới sản phẩm là kỹ thuật chèn code không phải ai cũng làm được. Bài viết này sẽ hướng dẫn các bạn chi tiết để các bạn có thể đưa nội dung xuống dưới danh mục sản phẩm 1 cách dễ dàng.
Web sử dụng wordPress là một nền tảng phổ biến để xây dựng trang web và blog cá nhân, doanh nghiệp hoặc tổ chức. Một trong những tính năng quan trọng của WordPress là khả năng tạo ra các danh mục sản phẩm, bài viết, trang tĩnh… để phân loại nội dung và giúp người dùng dễ dàng tìm kiếm thông tin trên trang web. Tuy nhiên, mặc dù các danh mục này thường được đặt ở đầu trang, điều này không phải lúc nào cũng thuận tiện cho người dùng, đặc biệt là khi danh mục dài và phức tạp.
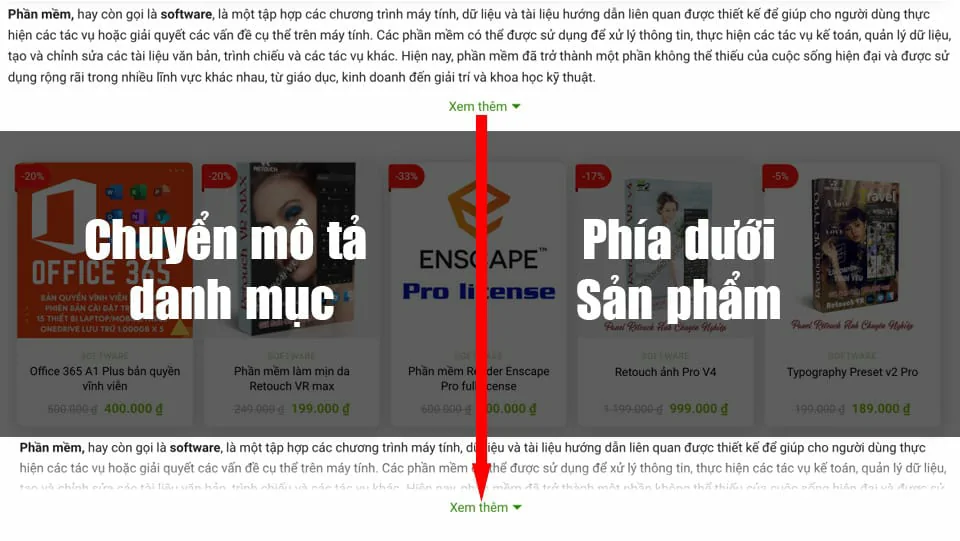
Trong bài viết này, chúng ta sẽ tìm hiểu về cách đưa mô tả danh mục xuống dưới sản phẩm trong wordPress. Kỹ thuật này giúp người dùng có thể xem chi tiết mô tả danh mục một cách dễ dàng hơn và không phải cuộn qua nhiều khi truy cập vào danh mục. Hãy cùng khám phá cách thực hiện kỹ thuật này và tạo ra trang web WordPress thân thiện hơn với người dùng.

- Bài viết thu gọn nội dung mô tả sản phẩm này có thể hỗ trợ được công việc bạn đang làm được tối ưu hơn.
- Khoá học quản trị và Seo web lên top google cực nhanh
- Code hiển thị hotline trên website đẹp
- Code tự động lưu ảnh vào hot khi copy hình từ trang khác
- Code hiển thị khuyến mãi đẹp cho flatsome giống như Cellphones
- Dịch vụ quản trị Website chăm sóc website hiệu quả
- Dịch vụ thiết kế Website theo yêu cầu chuẩn SEO, chuyển đổi tốt
Cách đưa mô tả danh mục xuống dưới sản phẩm
Để đưa mô tả danh mục sản phẩm xuống dưới cùng trong WordPress, bạn có thể làm theo các bước sau:
Bước 1: Đăng nhập và website
Bạn cần phải đăng nhập bằng tài khoản trang quản trị cao nhất của bạn.
Bước 2: Chèn code
Các bạn truy cập theo đường dẫn sau để chèn code được an toàn không bị mất code khi update giao diện. Giao diện > Theme file Editor > functions.php sau đó dán đoạn mã cod dưới đây vào bên trong là được
Lưu ý: Bạn phải chọn Theme child để khi update giao diện không bị mất code hoặc nếu theme nào mà các bạn không thấy các bạn có thể nhờ các lập trình viên hoặc liên hệ với chúng tôi để được hỗ trợ một cách tốt nhất. Để khi đã chèn code vào update giao diện nó ko bị mất code.
//Đưa mô tả danh mục xuống dưới cùng trong WooCommerce
add_action('wp', 'tu_move_wc_archive_description');
function tu_move_wc_archive_description() {
if (is_archive()) {
remove_action('woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10);
remove_action('woocommerce_archive_description', 'woocommerce_product_archive_description', 10);
add_action('woocommerce_after_main_content', 'woocommerce_taxonomy_archive_description', 10);
add_action('woocommerce_after_main_content', 'woocommerce_product_archive_description', 10);
}
}
Bước 3: Kiểm tra kết quả.
Sau khi các bạn đã thêm code vào website của các bạn rồi chúng ta sẽ viết 1 đoạn mô tả cho danh mục sau đó lưu lại và kiểm tra như sau.
- Truy cập vào phần “Sản phẩm” và chọn “Danh mục sản phẩm” để chỉnh sửa.
- Tại trang chỉnh sửa danh mục sản phẩm, bạn có thể tìm thấy trường “Mô tả” ở phía dưới cùng của trang. Tại đây các bạn có thể viết Seo cho phần danh mục sản phẩm của bạn.
- Sau khi chỉnh sửa xong, bạn có thể nhấn nút “Cập nhật” để lưu lại thay đổi.
- Lưu lại các thay đổi và kiểm tra xem mô tả của danh mục sản phẩm của bạn đã xuất hiện ở dưới cùng của trang hay chưa.
Tổng kết lại
Việc cách đưa mô tả danh mục xuống dưới sản phẩm là một cách giúp tăng tính thẩm mỹ và sự thuận tiện cho người dùng truy cập trang web. Với cách này, người dùng có thể dễ dàng xem thông tin sản phẩm và các thuộc tính kỹ thuật cùng lúc với mô tả danh mục một cách rõ ràng hơn. Điều này cũng giúp tăng khả năng tương tác của khách hàng với trang web và tăng doanh số bán hàng.
Nếu bạn đang kinh doanh trực tuyến, hãy thử áp dụng cách đưa mô tả danh mục xuống dưới sản phẩm và quan sát kết quả của nó trên website của bạn.