Chia sẻ code bài viết liên quan đẹp cho Flatsome.Khi bạn viết 1 bài viết thì sẽ thường có các chủ đề liên quan đi kèm với chuyên mục đó. Khi đó nếu bài viết của bạn sẽ mãi nằm trong web của bạn và không ai biết tới.
Để nội dung Seo của bạn được tốt hơn. Đoạn code dưới đây sẽ giúp bạn hiển thị được toàn bộ bài viết liên quan có cùng chuyên mục giúp các bài viết của bạn tiếp cận được tốt hơn. Qua đó cũng giúp người dùng trải nghiệm website của bạn được lâu nhất. Đó là thủ thuật Seo. Bây giờ mình sẽ chia sẻ code bài viết liên quan đẹp cho Flatsome kèm hướng dẫn chi tiết cho các bạn làm theo nhé.
Lưu ý: Code này chỉ sửa dụng được cho theme Flatsome và không sử dụng được các theme khác để tránh các bạn copy vào theme khác rồi lại không sử dụng được.
Xem thêm
- Code thu gọn nội dung chi tiết sản phẩm và danh mục trên Flatsome
- Code hiển thị khuyến mãi đẹp cho flatsome giống như Cellphones
- Code hiển thị hotline trên website
- Code tự động lưu ảnh vào hot khi copy hình từ trang khác
Cách chèn code bài viết liên quan đẹp cho Flatsome
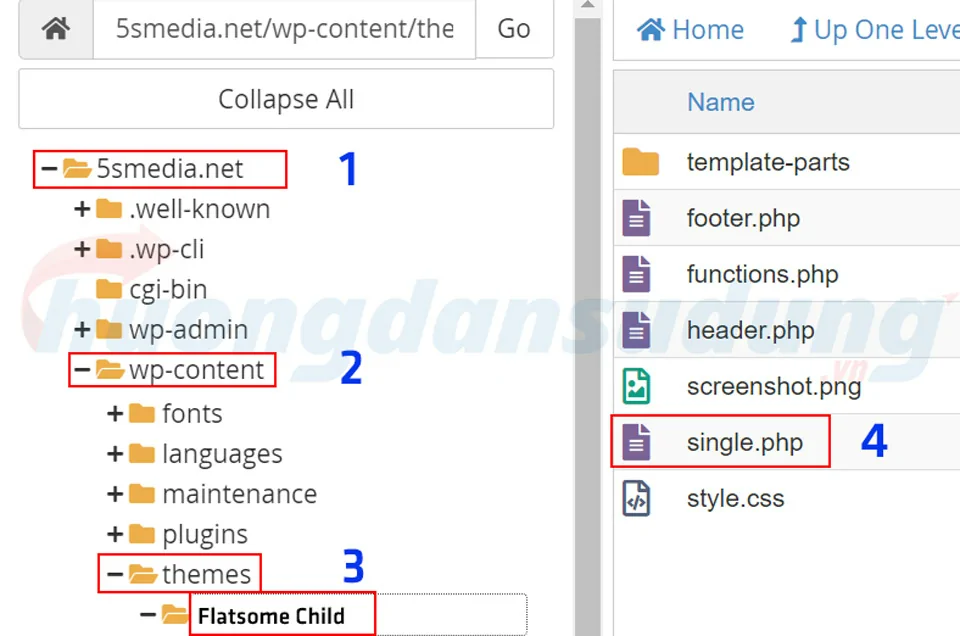
Bước 1: Đăng nhập hoting

Bạn cần đăng nhập hoting nơi bạn thuê máy chủ > File > Tìm web của bạn > Tạo 1 file trong hosting với tên Single.php
Bước 2: Copy Code vào Single.php
Sau khi tạo xong bạn cần copy toàn bộ code dưới đây vào bên trong file Single.php
<?php
get_header();
?>
<div id="content" class="blog-wrapper blog-single page-wrapper">
<?php get_template_part( 'template-parts/posts/layout', get_theme_mod('blog_post_layout','right-sidebar') ); ?>
<div class="row row-large">
<div class="large-9 col">
<div class="danh-muc"><span class="titles">Danh Mục: </span><?php
$category_list = get_the_category_list( __( ' ', 'flatsome' ) );
printf($category_list, the_title_attribute( 'echo=0' ) );?></div>
<div class="the-tim-kiem"><span class="titles">Từ khóa:</span><?php echo get_the_tag_list(' ',' ',''); ?></div>
</div>
</div>
<div id="secrelatedcat" class="sec-relatedcat">
<div class="row row-large">
<div class="large-12 col">
<?php
$categories = get_the_category(get_the_ID());
if ($categories){
echo '<div class="relatedcat">';
$category_ids = array();
foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id;
$args=array(
'category__in' => $category_ids,
'post__not_in' => array(get_the_ID()),
'posts_per_page' => 8, // So bai viet dc hien thi
);
$my_query = new wp_query($args);
if( $my_query->have_posts() ):
echo '<h3 class="relatedcat__title"><span>Bài viết liên quan</span></h3><ul>';
while ($my_query->have_posts()):$my_query->the_post();
?>
<li>
<div class="relatedcat-thumnail">
<a href="<?php%20the_permalink()%20?>">
<?php the_post_thumbnail(); ?>
</a>
</div>
<a href="<?php%20the_permalink()%20?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></li>
<?php
endwhile;
echo '</ul>';
endif; wp_reset_query();
echo '</div>';}?>
</div>
</div>
</div>
</div>
<?php get_footer();Bước 3: CSS lại cho đẹp hơn
Để phần bài viết liên quan của bạn hiển thị được đẹp hơn bạn cần phải css lại để phần hiển thị của bạn sẽ được đẹp hơn.
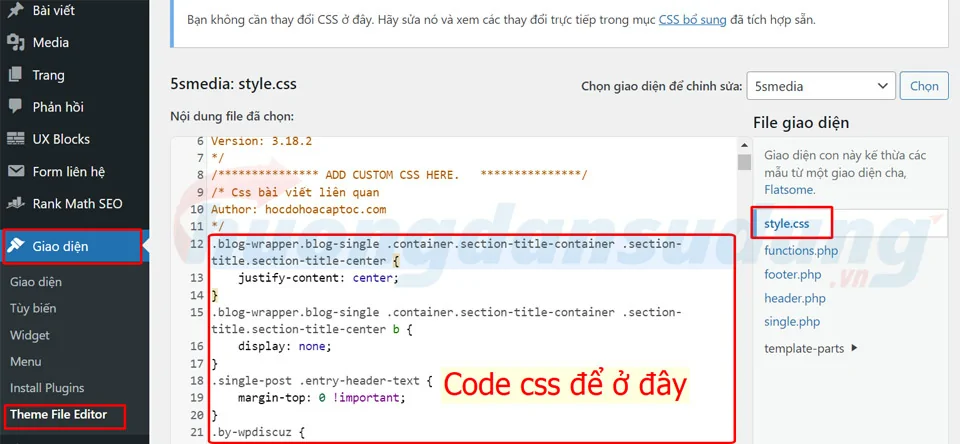
Các bạn cần copy vào mục CSS của bạn bằng cách theo đường dẫn sau. Giao diện > Theme file editer > Style.css

/* Css bài viết liên quan
Author: hocdohoacaptoc.com
*/
.blog-wrapper.blog-single .container.section-title-container .section-title.section-title-center {
justify-content: center;}
.blog-wrapper.blog-single .container.section-title-container .section-title.section-title-center b {
display: none;}
.single-post .entry-header-text {
margin-top: 0 !important;}
.by-wpdiscuz {
display: none;}
.post-views.post-12886.entry-meta {
padding-bottom: 0;}
.entry-meta__entry-review {
display: flex;
align-items: center;}
span.post-views-icon.dashicons.dashicons-chart-bar {
display: none !important;}
span.a_posted-on.posted-views {
display: flex;}
span.a_byline {
color: #999;
margin-bottom: 0;
line-height: 23px;
font-size: 14px;
margin-right: 0;
letter-spacing: 0;}
.archive .hide-archive {
display: none !important;}
.relatedcat ul > li > a {
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
height: 40px;}
.relatedcat {
border: none !important;}
.sec-relatedcat {
background-color: #f5f5f5;}
.blog-wrapper.blog-single.page-wrapper {
padding-bottom: 0;}
.relatedcat{
border:2px dashed red;
padding:5px;
margin-top:10px;
margin-bottom:10px;
overflow:hidden}
.recent-blog-posts a{
font-size:14px}
.relatedcat h3{
color:red;
font-style:italic}
.relatedcat li a{
color:#242424}
.relatedcat li{
padding-left:10px;
margin-left:0}
.relatedcat li a:hover{
color:Blue}
.relatedcat li i,.relatedcat h3 i{
padding-right:5px}
#theh1 {
display: none;}
@media (min-width: 849px) {
.relatedcat ul {
overflow: hidden;
margin: 0 -10px;}
.relatedcat ul > li {
list-style: none;
width: 25%;
padding: 8px 10px;
float: left;
margin-bottom: 20px;}
.relatedcat ul > li img {
object-fit: cover;
width: 100%;
height: 175px;
border-radius: 5px;
transition: transform .5s;}
.relatedcat ul > li > a {
line-height: 20px;
display: block;
margin-top: 10px;}}
/* Hết CSS bài viết liên quan */Bước 4: Kiểm tra lại kết quả.
Sau khi các bạn thêm đúng chúng ta sẽ có phần hiển thị bài viết liên quan như hình ảnh dưới đây.

Kết luận
Như vậy vừa rồi mình vừa chia sẻ code bài viết liên quan đẹp cho Flatsome đẹp cho các bạn. Hi vọng với đoạn code này sẽ giúp cho bài viết của bạn sinh động hơn. Qua đó xem bài viết của bạn cũng thêm phong phú hơn.
Đừng quên follow chúng tôi trên Facebook để được cập nhật nhiều thông tin mới nhất nhé